Submitted over 3 years agoA solution to the Expenses chart component challenge
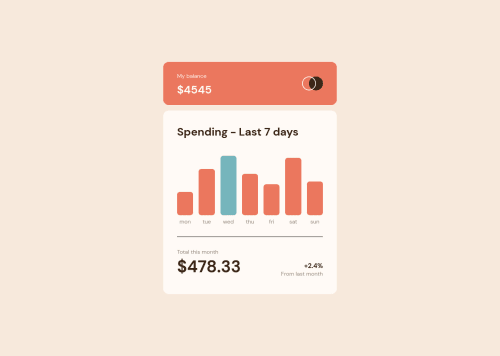
Expenses chart component
react, accessibility
@adram3l3ch

Solution retrospective
Any feedbacks will be appreciated :)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Adarsh's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord