FEM | Social Media Dashboard Challenge

Solution retrospective
🌟 Social Media Dashboard Challenge - Frontend Mentor
I recently completed the Social Media Dashboard challenge from Frontend Mentor. It was an exciting experience, and I tried my best to make it as accurate as possible.
🚀 Live Preview & Code
🔗 https://social-media-dashboard-kohl-sigma.vercel.app/ 📂 https://github.com/Mini-Elliot/Social-media-dashboard.git
📜 Challenge Overview
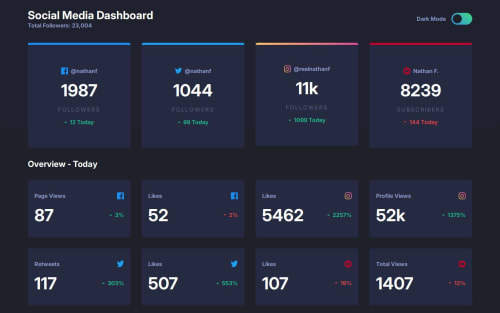
The goal of this challenge was to build a social media dashboard with light and dark mode switching. The dashboard displays key statistics from different social media platforms (Facebook, Twitter, Instagram, and YouTube).
🎯 Features Implemented:✅ Responsive Design – Works smoothly on all screen sizes.
✅ Light/Dark Mode Toggle – Allows users to switch between themes.
✅ CSS Grid & Flexbox – Used for a well-structured layout.
✅ Custom Hover Effects – Interactive elements for better UX.
✅ Accessible & Semantic HTML – Improved readability and usability.
🛠 Tech Stack
- HTML – Semantic structure.
- CSS (SCSS) – Modern styling with reusable variables.
- JavaScript – For theme toggling and interactivity.
🎉 My Experience
This challenge was really fun and engaging! I focused on making the design as close to the original as possible. The most interesting part was implementing theme switching using CSS variables.
💡 Key Takeaways:
- Learned more about CSS Grid & Flexbox for better layouts.
- Improved my understanding of CSS variables for theming.
- Got more comfortable with JavaScript event handling.
👀 Challenges Faced:
- Tweaking colors for dark mode to match the design.
- Ensuring consistent spacing and alignment across different devices.
📌 Future Improvements
🔹 Add animations for smoother transitions.
🔹 Improve accessibility for better usability.
🔹 Optimize CSS for cleaner and more maintainable code.
🏆 Final Thoughts
This was a great learning experience, and I had a lot of fun working on it! I’m looking forward to tackling more challenges on Frontend Mentor. 🚀
💬 Feedback is welcome! Let me know your thoughts.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Muhammad Zubair's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord