flexbox, SASS, BEM notation, js, API,

Solution retrospective
This has been tough...
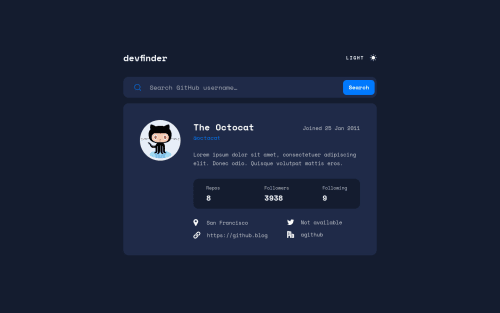
There are still bits that are not right or that do not satisfy me. For example, if on fetch request the error is 404, I would like the script to stop executing by telling it explicitly to do so. At the moment it does stop but only because "it cannot read the properties of undefined", as per console message. On the other hand, it works as per instructions...
One requirement is not done: "If a GitHub user hasn't added their name, show their username where the name would be without the @ symbol and again below with the @ symbol."
I just want to move on to another challenge :-)
Please log in to post a comment
Log in with GitHubCommunity feedback
- @MichalTrubini
Not sure what the best way is. I used css filter property.
I used this tool to achieve the desired color.
https://codepen.io/sosuke/pen/Pjoqqp
- @arturopfp
Wich is the best way to change the svg's files on the dark-ligth switching mode ?
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord