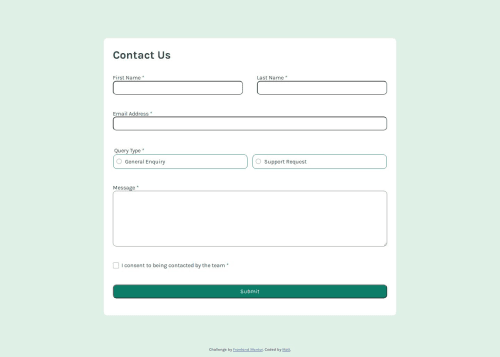
Form with ARIA and Javascript toggled custom errors

Solution retrospective
First time using more complex ARIA and Form attributes.
What specific areas of your project would you like help with?Since first time using ARIA would appreciate knowing if I implemented it correctly and if I missed any important ones.
Also was not sure if there was a better alternative to using sections so much.
And while it works it feels kind of like a kludge the way I replaced the radio button with the SVG as shown in the design images.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Njoura7
Good work! I didnt check frontendmentors for a while and I was thinking that it would be nice to get back on track and give some feedback to some fellas who are doing their best. So overall you did good, just focus more on the paddings and margins they really add a lot of values to the design You can read this article about white spacing and its important
-
I can also notice some extra border-width in the first 3 fields
-
Keep it up and hopefully with consistency and a lot of passion and practice you become a frontend developer or enhance your skills in this field if you are coming from different background
-
See you soon hopefully I will be posting again some work in the platform ;) , so let's keep in touch
Marked as helpful -
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord