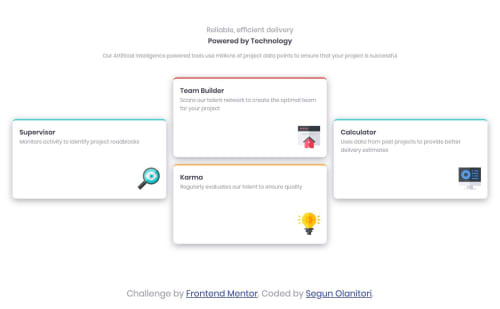
Four card feature section using HTML CSS Grid

Please log in to post a comment
Log in with GitHubCommunity feedback
- @mattstuddert
Nice work on this challenge! One suggestion I'd have would be to add heading elements to create a content hierarchy. At the moment, you're just using
pelements, so there is no hierarchical difference between the content. Here's a good article on HTML heading elements on MDN for more information.Keep up the great work! 👍
- @n3vsx
Very nice mate! 1 tip though: the footer is quite big on normal size if you compare it to your head title, maybe switch those up in size :D
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord