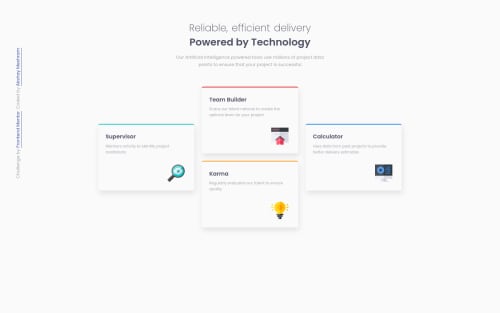
Four card feature section with HTML and CSS flexbox

Solution retrospective
Hi, there. I have made a Responsive Four-card-section with HTML5 and CSS(Flexbox). I tried hard to make it responsive on all viewport widths. So check it out and please feel free to give any feedback. Thanks!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @yasssuz
Hi, Akshay 👋
It's very hard to make it responsive when you're using flexbox in a two-dimensional layout. You should learn CSS grid, it will make your life way easier in layouts like this one. To start with CSS grid you should take a look at this guide.
happy coding and if I was helpful please upvote my comment :)
- @samuelpalaciosdev
Hi, Akshay 👋
Well done on this challenge! Your solution looks good and it scales pretty well.👍
I only suggest some things 😉:
- Maybe, you don't need height on the cards. I mean, setting an explicit height, could cause you some problems, when talking about responsivenes, you could try to get the same result using padding.
I hope this would help you, have a nice day, keep coding!💙
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord