Submitted over 5 years agoA solution to the Four card feature section challenge
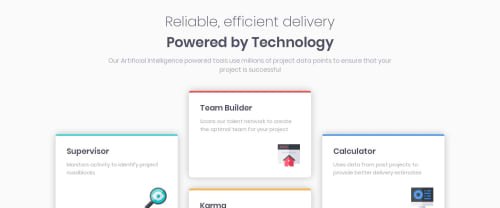
four card section using flexbox bem scss
@SahasSaurav

Solution retrospective
any kind of recommendation is accepted
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Sahas saurav's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord