Fullstack Pomodoro App. Firestore + React + Tailwind + Typescript

Solution retrospective
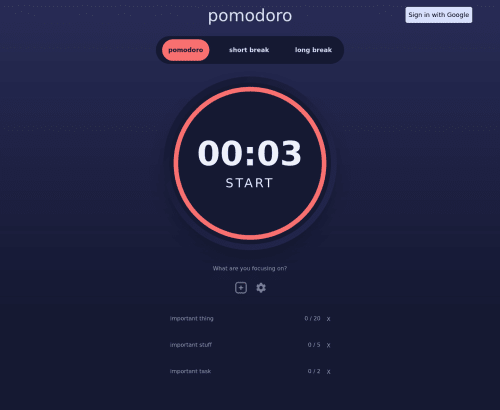
Hello everyone, here is my solution to the Pomodoro timer.
I turned it into a full-stack app that uses Firebase for authentication and Firestore for the database. I added a task tracking feature the lets you create tasks and track how many Pomodoros you've spent on each task. I'd appreciate any feedback and suggestions for improvements!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @caarlosdamian
Congratulations on completing the challenge! 🎉 I have some recommendations for your code that I think you will find useful.
First, let's talk about HTML 🏷. Your solution currently generates accessibility error reports, and one of the issues is that "All page content should be contained by landmarks" due to non-semantic markup. To improve the accessibility and organization of your page, I suggest wrapping the entire content (which includes multiple section elements) with the semantic element
<main>in yourindex.htmlfile.You may be wondering, what is meant by a landmark? Landmarks are used to define major sections of your page instead of relying on generic elements like
<div>or<span>. They convey the structure of your page. For example, the<main>element should include all content directly related to the page's main idea, so there should only be one per page.You can check more info about landmarks in the next link landmarks
I hope you find this helpful 😊 Your solution is great, and I wish you all the best in your coding journey!
Happy coding! 🚀
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord