Submitted about 6 years agoA solution to the Fylo landing page with two column layout challenge
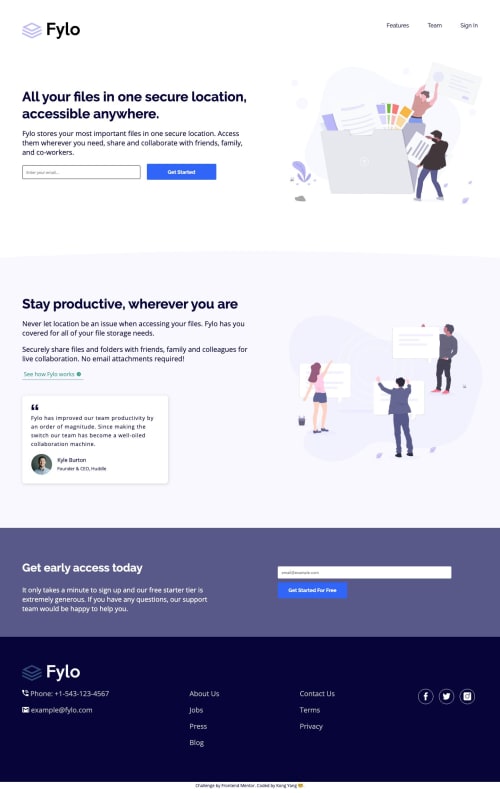
Fylo Landing Page
@kmongy

Solution retrospective
Better ways for mobile other than using media queries?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Kong's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord