Gatsby, Art-direction, Transitions

Solution retrospective
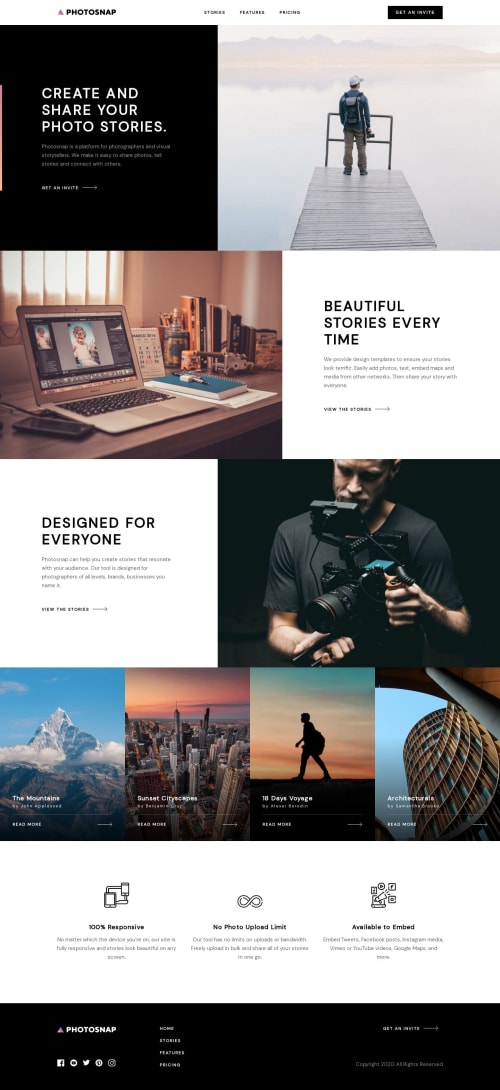
First time using gatsby, still alot to learn specially on animation and transitions. All feedbacks are greatly appreciated.
-edit Code refactored, SEO and Manifest added. fixed some alignment issues at pricing page.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Francis Luigie Quenano's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord