Grid layout section - Line-based placement

Solution retrospective
I’m most proud of the practical experience I gained with the CSS Grid layout, especially using line-based placement techniques to create a responsive design. This project also marks my first experience with the BEM naming convention, which helped me organize CSS classes more effectively. as for what I would do differently next time: I’d focus on further optimizing my CSS by grouping common styles and potentially using CSS custom properties more extensively.
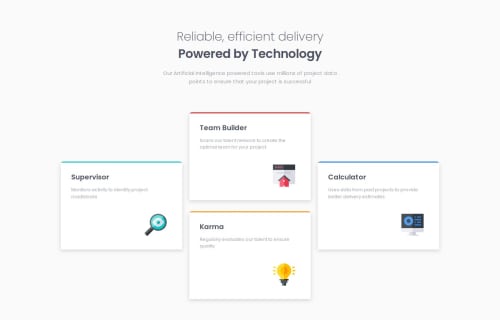
What challenges did you encounter, and how did you overcome them?Adjusting the layout to fit various screen sizes with multiple media queries was a bit challenging. I aimed to maintain the core layout structure (with one tool on the left, one on the right, and two stacked vertically in the center) while ensuring each tool's size remained suitable for its content. To achieve this, I used a CSS Grid layout with three equal columns and adjusted the width of the tools container for different screen sizes. For large screens (above 1110px), I set the container width to 1090px. For screens up to 1110px, I made the container span nearly the full screen width, allowing for horizontal margins. On smaller screens (up to 800px), I switched to a single-column layout and set the container width to 350px or maximum 90%. Through practical experimentation, I achieved a balanced, responsive design that keeps the layout stable and content visually accessible across screen sizes.
What specific areas of your project would you like help with?I need to know if there is an alternative responsive layout approach that could be used?
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mohammad-Moneer's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord