html, css

Solution retrospective
This was hard for me. I tried. However, I have got a few questions. It would be really kind of you guys if you help me with it.
-
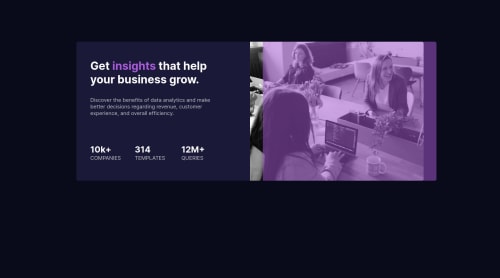
The image in black and white and I have to use a color over it. so the image with black and white has shade of color on it. I saw the overlay method, linear gradient. . Finally I applied it but I think there is something wrong with my code. Mine is not coming similar to the original design.
-
I have done the overlaying thing, but when I am increasing the resolution, that overlay div changes position , so it's not fixed over the image.
-
Now coming back to the color thing, given is hsl format, linear gradient works better with rgba. So, I thought of converting hsl to rgb, but I was not satisfied, so kept hsl, and used opacity with it. But I still couldn't come close to the given picture in the design.
That's all , Thank you
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Pratyusha Majumder's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord