Html, Css e JavaScript

Solution retrospective
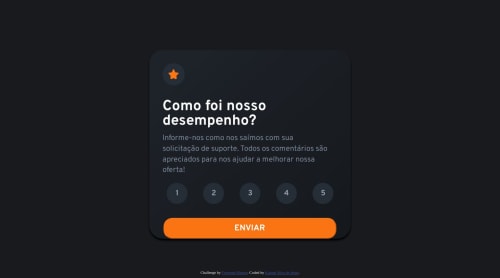
Frontend Mentor - Interactive rating component solution
está é a solução de Interactive rating component challenge on Frontend Mentor. Frontend Mentor e seus desafios ajudam você a melhorar suas habilidades de codificação criando projetos realistas.
Índice
Overview
The challenge
Os usuários devem ser capazes de:
- Veja o layout ideal do aplicativo dependendo do tamanho da tela do dispositivo
- Veja os estados de foco para todos os elementos interativos na página
- Selecione e envie uma classificação numérica
- Veja o estado do cartão 'Obrigado' após enviar uma classificação
Links
- Live Site URL: Git-hub pages
My process
Built with
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
- JavaScript
What I learned
Eu aprendi um pouco mais sobre css positions e como usar com melhor eficiência o FlexBox do css, tornar meu site responsivo com o MediaQueries e por fim dar funcionalidade a ele pelo javascript
let numeroSelecionado = null;
// Adiciona um ouvinte de evento a cada botão com a classe "numero-button"
numeroButtons.forEach(button => {
button.addEventListener('click', () => {
// Armazena o número do botão que foi clicado
numeroSelecionado = button.getAttribute('data-numero');
});
});
Continued development
Nos meus projetos futuros realmente quero treinar as funções javascript, css positions e mediaqueries para aperfeiçoar mais a minha tecnica.
Author
- Website - Kaique Silva
- Frontend Mentor - @NayseBoy
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Kaique Silva de Jesus's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord