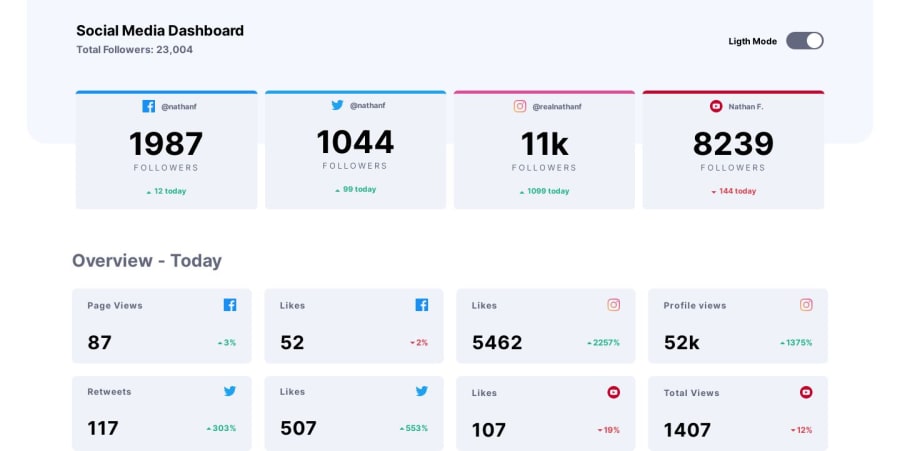
When the page first loads in "light mode" the word "light" is spelled wrong when the slider is clicked and it cycles back to light mode then the spelling error is corrected
Also seem like the clickable area in the slider should be expanded so I could click where I wanted the slider to go and not just on the circle of the slider
but it looks great so far #GreatJob
@Ctaracena
Posted
@palgramming Thanks a lot, I fixed the spelling of "light" and changed the EventListener to the slider instead the circle. Your comment was very helpful, thank you very much!
@Ctaracena Glad to help and the slider is much better now you need someone smarter than me to step it cause it looks good to me