HTML, SASS, JAVASCRIPT

Solution retrospective
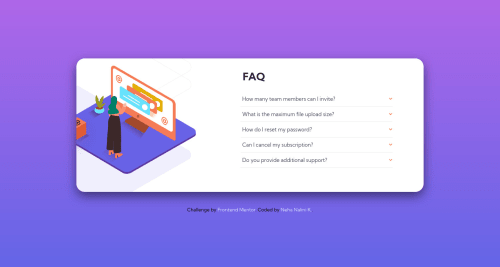
Can anyone tell me how to not allow overflow:hidden to the box image in the desktop view?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @anoshaahmed
wrap everything in your body in
<main>... OR use semantic tags! .... you can also giverole=""to the direct children of your<body>but that's a little frowned upon... Click here to read moreGreat job Neha! :)
Marked as helpful - @renras
You have overflow property set to hidden on your "images" class. You can nest the box inside your main container instead if you're trying to overlap it.
Marked as helpful - @stfnpczk
Well done Neha, your solution looks very good and responds well. In order to prevent the box to be cut off, you can place the box in a different container than the images of the shadow and the woman. I suggest you also put
position: relativeon that separate container so the box doesn’t move around with different screen sizes.Once again, well done and happy coding.
Marked as helpful - @remusbuhaianu
Congrats on completing the challenge, @nehanalinik!
Your solution looks quite good. I have a few suggestions that I hope will be useful:
-
Try to reduce the amount of shadow that you have set on your main container
-
Your container's height shouldn't increase / decrease whenever an accordion is opened / closed
-
You don't need to use a forEach to get the accordion effect working. Try using event delegation to simplify your code https://dmitripavlutin.com/javascript-event-delegation/
Marked as helpful -
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord