P
Jeuri Morel• 1,405
@JeuriMorel
Posted
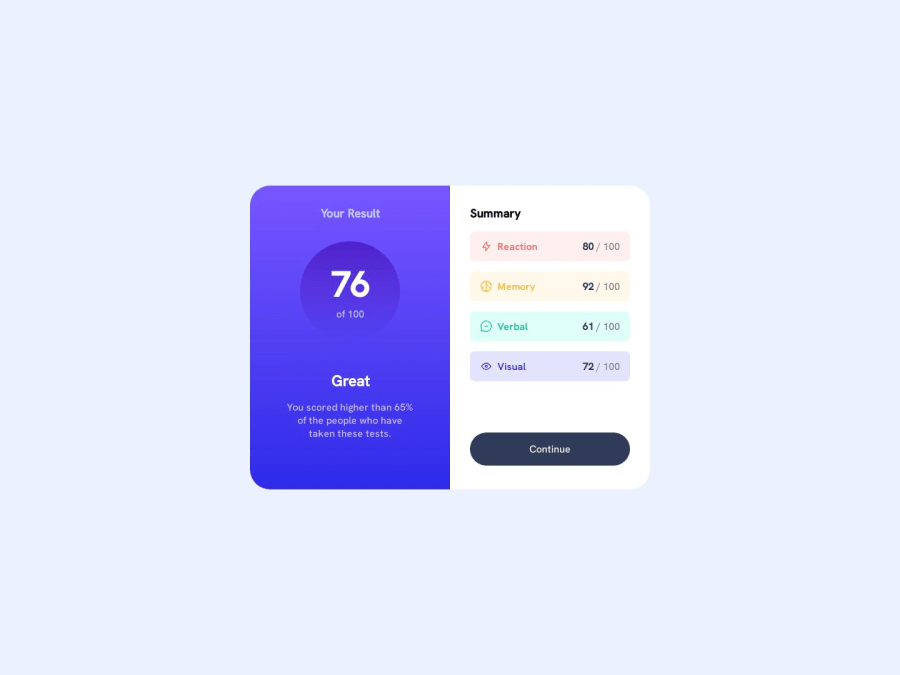
On my screen the height: 45vh; on the main is making the card appear too short and has the button overlapping the Visual scorecard. Having the height work the way you have it means that content is lost when screen height isn't big enough.
1