Latest solutions
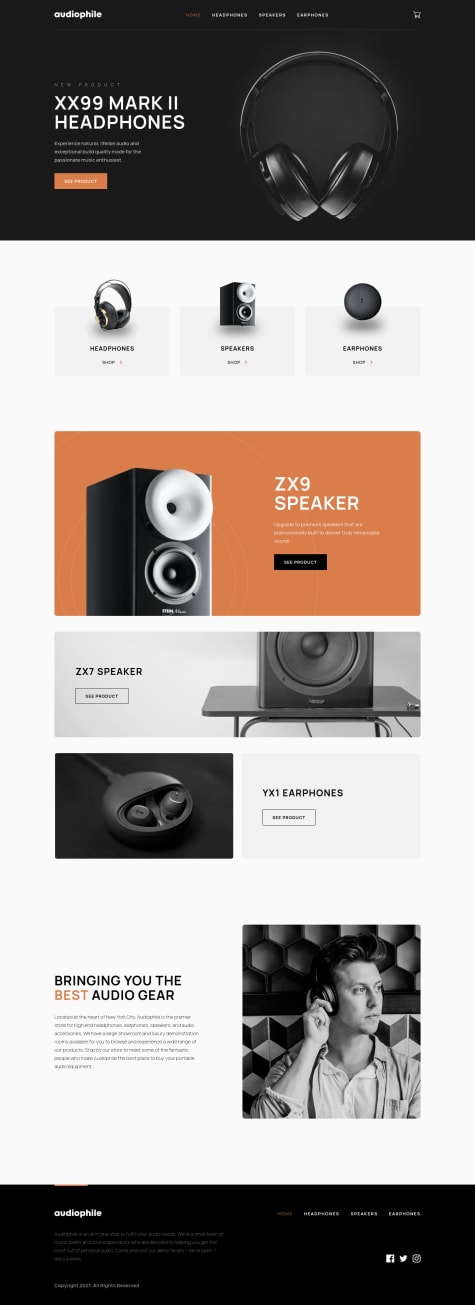
Responsive web app using React, TypeScript and PostCSS
#typescript#vite#reactSubmitted about 2 years ago
Latest comments
- @nrl-izah@JeuriMorel
The
bodyelement has a margin of 8px by default. This adds 16px to the width on top of the 100% of the attribution. Giving thebodya margin of 0 fixes the issue you're having.The image isn't showing up when I view your site; check that you're properly linking it.
Marked as helpful - @alecanonm@JeuriMorel
You might want to try adding
mix-blend-mode: multiply;and changing the opacity to 75% to the images to get them looking closer to the design. By the way, you don't have to usefilterif you want to change the opacity of something, opacity is its own property (where 0 = 0% and 1 = 100%)Marked as helpful - @ShaunPour@JeuriMorel
To prevent the Sign In text from wrapping, you can give your
liswidth: max-content;. If you want to learn more about how this works you can read the docs here.As for the
imgcolor, I don't think you can change the fill of ansvgthat is brought in as an img, you'd have to add thesvgto the HTML. If there were only one thing in the image I would tell you to use a filter, for example:filter: invert(1);But that inverts the color for everything in it, including the logo. - @JVincee@JeuriMorel
I personally like using
clampa lot as a way of handling responsive sizes. Don't know what widths the design calls for, but as an example I would give the card the following:width: clamp(320px, 20vw, 375px);. If you never usedclampbefore, the first value is the min-width, the third is the max-width, and the middle value is the preferred value. You can read more about it here. In my example it will calculate 20% of the screen width and assign that to the card, without going outside of the320pxand375pxrange.Try not using margins as a way of centering items. You've already setup the body as a flexbox, but the reason the card isn't perfectly centered vertically is that the body isn't taking up the full height. To fix this give the body
height: 100vh;Marked as helpful - @iamcelestino@JeuriMorel
Clicking on a notification makes the counter go up indefinitely but I'm pretty sure that the counter is supposed to represent the number of unread notifications. So it should start with how many of the notifications are in the unread state and decrease by one whenever those notifications are marked as read.
- @Psargar616@JeuriMorel
The easiest way to center an item is to make its parent a flex box, so I would give the
bodythe following:display: flex; justify-content: center; align-items: center; min-height: 100vh;the
min-heightis so that it takes up the full screen. This will perfectly center the grid section once you remove themargin-topon it.The grid section appears to be too wide, so I would give it a
max-widthof something more pleasing and closer to the design, maybe1200pxor so.Marked as helpful