HTML/CSS training

Solution retrospective
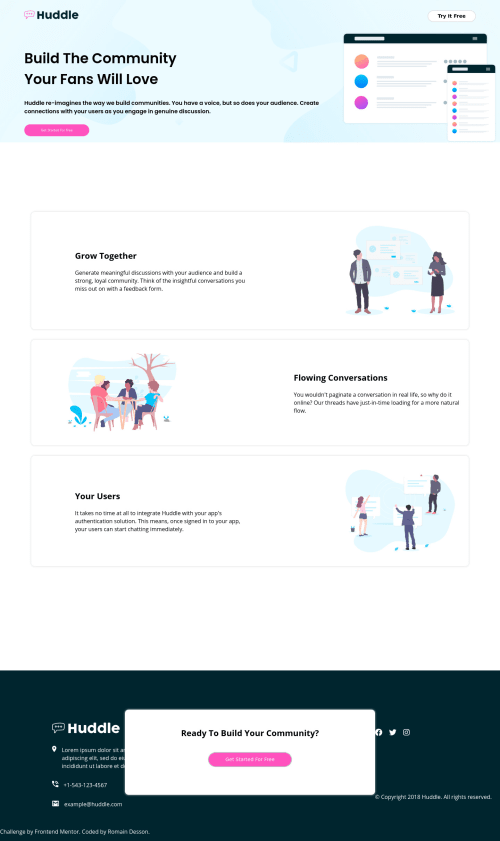
Hello, thanks to take a look at my solution ! I'm here to take some tips about my code. I'm not really satisfied about that, it works well with the window width asked with the project but when you go on larger width, one div move out from her initial position. I had the impression of design the page only as i see it and i didn't took care about the window width.
Thanks in advance, i'm working hard to improve myself !
Please log in to post a comment
Log in with GitHubCommunity feedback
- @rfilenko
Hey Romain, good work, but your solution need some improvements. First, I suggest to not position .between block absolutely - you can define negative margin to push it down and add some z-index to make on top of the footer. You can check my solution - I've made similar, a dark challenge and apply some of my techniques from there (grid, hover effects, html structure). Good luck with coding😉
Cheers, Roman
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord