Submitted over 3 years agoA solution to the Huddle landing page with a single introductory section challenge
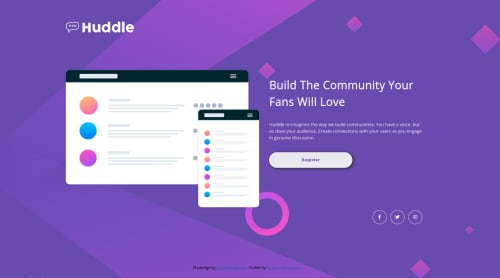
Huddle landing page with a single introductory
@audinastgg

Solution retrospective
Here my solution for huddle landing page with a single introductory section, please give some feedback, thank you
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on audina sitanggang's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord