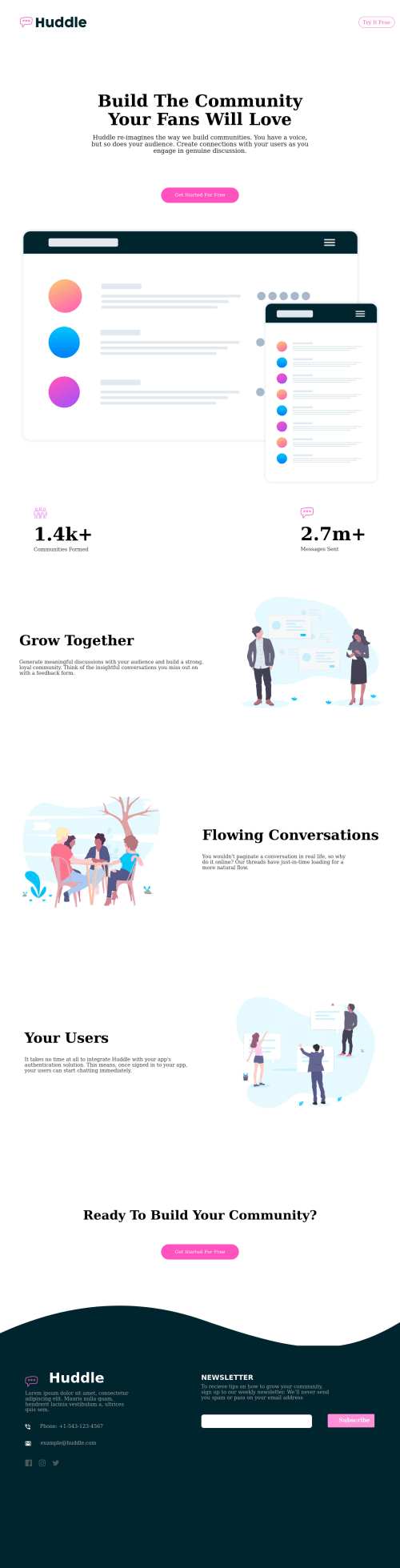
huddle-landing-page-with-curved-sections

Solution retrospective
Please feel free to give feedbacks !
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Amir-Jacobs
Hi Karim
I took a quick look and I have some suggestions:
- I'd stop using
<br>to create space between elements. Instead, usemarginorpadding. - Your indentation could be improved -- perhaps look at how a code beautifier would indent your code.
- In some cases I see inline-styling (such as
<h1 style="font-size: 65px">2.7m+</h1>. I would put all styling in your CSS file instead. - Your class names and id's could be more descriptive. It's difficult to immediately tell what
#finalor#final2is. - You also have some html and accessibility issues (there's a report of it on this page).
You're on the right track. 😄
- I'd stop using
- @ArshKarpoor
99% Perfect 👌
This is very nice
But I have one 1️⃣ suggestion:-
You can use fonts from styleguid.md
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord