Submitted almost 4 years agoA solution to the Interactive comments section challenge
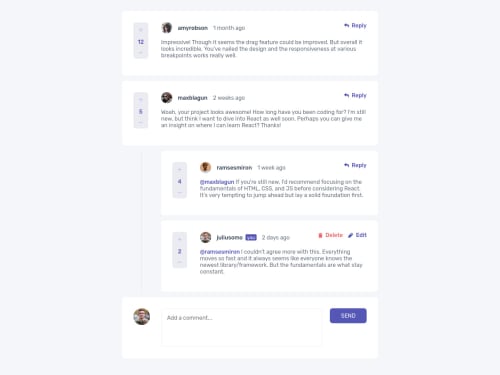
Interactive Comments Section with React, React Context and BEM
bem, react
@kreyson999

Solution retrospective
What should i do to make this code "cleaner"? Is React Context good solution for this app? What should i do to save this data to localStorage immediately, because i'm saving this data after setState and we know that setState is asynchronous so saved data isn't always current?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on kreyson's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord