Submitted over 2 years agoA solution to the Invoice app challenge
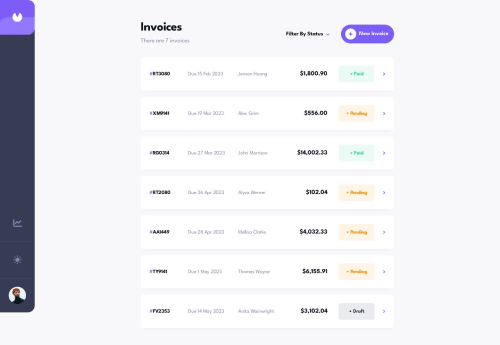
Invoice App using zustand, radix-ui, react hook forms and nivo
react, react-router, zustand, vite
@diaasaur

Solution retrospective
Phew, finally done! This was not as easy as it looked it. I used radix-ui primitives for accessible headless ui components. Added a lil bonus dashboard with yearly reports showing pie/line chart using nivo (that's where accessibility went out of the window how do people make charts accessible???). Any feedback/bugs/issues lmk!!!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on dia ♡'s solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord