Meet landing page, mobile first, SASS and BEM notation

Please log in to post a comment
Log in with GitHubCommunity feedback
- P@dlemvigh
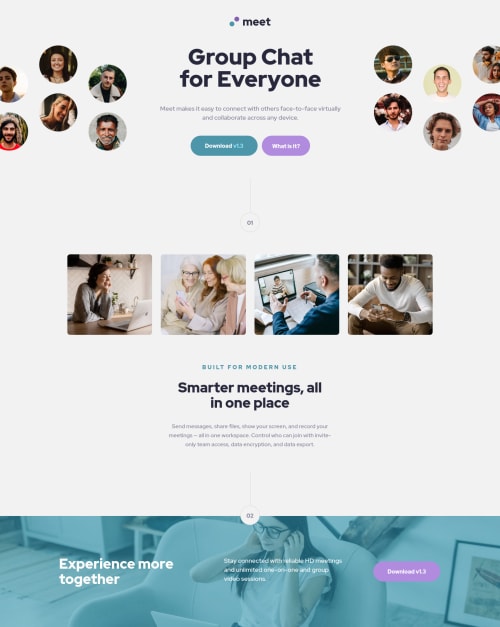
The visual
- There is a scrollbar near the faces
- The purple buttons are a bit brighter in color that design
Generally really good solution, nice and responsive on all screen sizes.
The code
- Nice semantic html
- Well organized css classes
- An elegant solution to the desktop faces. The design shows the faces closer to the edges. But with your solution that could easily be changed by adding
justify-content: space-betweento the.banner__container. (I also like your design better than the figma design on that front) - I think the cause of the scrollbar is the
overflow-x: hidden, which I don't understand the reason for. Removing it removes the scrollbar. (It is not the first time I've see overflow-x/overflow-y having unexpected interactions, but I don't know/remember why)
Note: I tested in Chrome on Windows 11, if that helps with debugging the scrollbar.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord