Mobile First, HTML Tailwind CSS

Solution retrospective
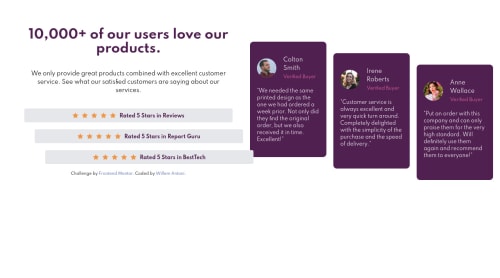
Mobile design DOES works and am pretty proud of it. Desktop design is absolutely broken as you can see in the preview (sigh), and I have no idea where to start. I used Tailwind CSS for this project and its my first full foray into it and wanted to practice it. My breaks work until you enlarge the screen and my design breaks I followed some other devs and I went with the assumption we all shared screen size and everything was working UNTIL i went full screen. How does one figure out media query breaks? Any insight into my design is VERY much appreciated.
Also whenever i put folders in the Github repository it never sees my work and i have to drag and drop the actual files for Git to see my actual stuff. If you look at my other projects that say "files not found" you can actually click on the projects and will be taken to them but they aren't shown for some reason. Anyone have a fix or suggestion as to how i might do better uploading my files?
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on William Anthony's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord