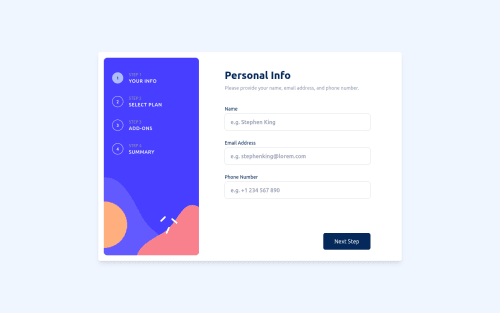
Submitted about 3 years agoA solution to the Multi-step form challenge
Multi Step Form, Tailwind, Vue, FormKit, Vite
vite, vue, tailwind-css
@warrenlee

Solution retrospective
This challenge took a while but I learnt a lot about using a form library called FormKit Challenges I faced included validating the form one step at a time, learning how to restructure their default input layouts, handling the year/month subscription plans and the responsive design was quite interesting to work.
Check out my solution and feel free to comment and give me feedback!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Warren’s solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord