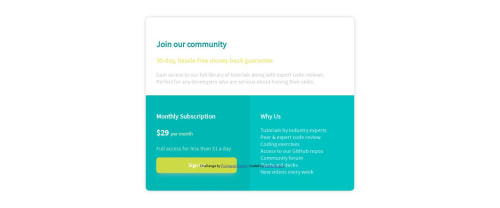
My Single Price Grid Solution Component using HTML & CSS

Please log in to post a comment
Log in with GitHubCommunity feedback
- @sauravchamoli17
Well done on your project! I would recommend you to change the background-color to gray. Add box-shadow to the main container. Use unoredered list (ul)in the why text container instead of using br and the attribution paragraph is overlapping with the main container, move it to the footer. Make the site responsive(See the mobile design in the design folder) using media queries as it is not according to the design for small resolution devices.
- @wemiibidun
Thank you so much for your feedback.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord