Submitted 10 months agoA solution to the News homepage challenge
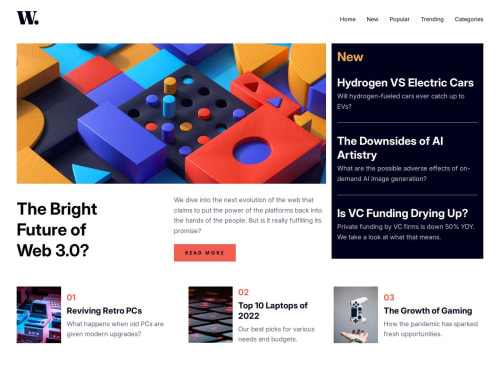
News homepage - HTML5 , SCSS, Vanilla JS, Mobile First.
@FernJBatista

Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Fernando Batista's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord