News Homepage - Vanilla CSS (Burger Menu CSS ONLY) 🍔

Solution retrospective
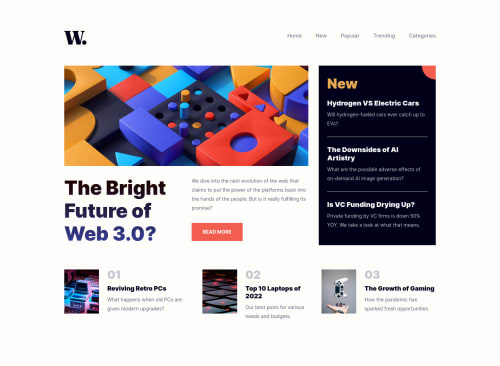
👾 Hello, Frontend Mentor coding community. This is my solution for the News Homepage
An amazing challenge to practice grid. I didn't know any JS yet, so I created the burger menu 🍔 using only CSS.
🍚Follow me in my journey to finish all HTML/CSS only challenges (23/24)! Gotta Catch ’Em All
Ill be happy to hear any feedback and advice!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @jameschein
Lovey stuff. All the extra touches make yours an interesting extended challenge tutorial. I was struggling to use :hover pseudo to create a toggle to no avail - of course an input element is a good solution for this job of a CSS toggle. Although, I am still wondering if there is any way to use a button element as a toggle in CSS for a maybe more elegent and semantically solid solution?
May I recommend a link around all the individual news or second-level story blocks content and fixing them up so when you roll over any part of a story the headline is highlighted and a click anywhere on the story will take you to the associated page.
Many thanks. Very useful.
Marked as helpful - @AdrianoEscarabote
Oi Lucas, de boa?
Parabéns por completar esse desafio man, ficou muito bom gostei dos detalhes do burguer menu auahuhauh ficou realmente muito bom! agora eu consegui entender como você fez ele com o input, muito criativo auahuahu
Uma dica se você quiser adicionar uma animação bem simples, no menu, podemos fazer isso:
.menu { /* display: none; */ visibility: hidden; width: 0; height: 0; transition: 0.8s; opacity: 0%; }e quando estiver ativo:
.menu-btn:checked~.menu { width: 180px; height: 240px; opacity: 90%; visibility: visible; /* display: flex; */ }o resto esta otimo!
espero que ajude... 👍
Marked as helpful - @jorgealves-b
Is perfect ! I can't join flex-box with grid. I need to study more, but there's something that makes me pensive... a lot is said about semantics, but people use a lot of divs and classes.
this challenge I only managed to do the mobile version, it's frustrating.
Marked as helpful - @chukwudobe-Micah
Bro how did you do your menu bar without js?
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord