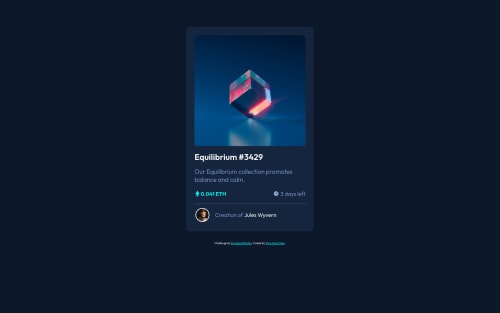
NFT preview card component

Solution retrospective
Any feedback will be appreciated:)
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Bayoumi-dev
Hey Ting-Huei Chen, It looks good!...
My suggestions:
All page content should be contained by landmarks, Contain the attribution with<footer>.
<footer> <div class="attribution"> //... </div> </footer>- Center the component on the page with
Flexbox, by giving the parent element<main>the following properties:
main { display: flex; justify-content: center; align-items: center; min-height: 100vh; /* padding: .8rem; <--- Remove */ /* margin-top: 4rem; <--- Remove */ }Some Resources
- How to Center Anything with CSS - Align a Div, Text, and More
- 11 Ways to Center Div or Text in Div in CSS
Hope this is helpful to you... Keep coding👍
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord