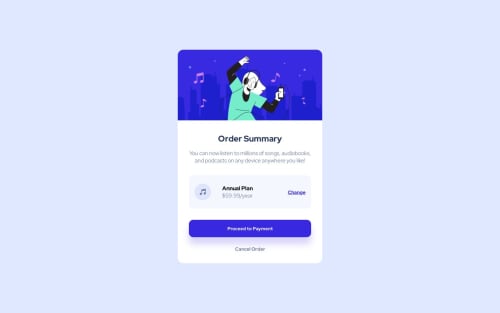
Order Summary

Solution retrospective
All feedback is welcome!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @tomazi15
Hi
Really good effort keep it up 👌
On suggestion on your looks like Annual Price £59.99 /year is in one line but the price should be in the next line, had a look at your html DOM and this should fix it:
on your
class="price"adddisplay:flexandflex-direction: column;you can add multi-nested divs and at any level you flex.Hope this Helps
Marked as helpful - @devFerreir
hi Morgana!
hope you are well. 😁
your solution looks great
It looks like the price is on the same line as the product description. You can add the
.price spanproperty in the CSS and set it todisplay: blockand it will automatically break one line.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord