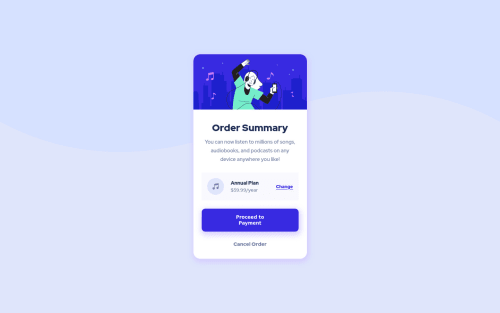
Order Summary using HTML, CSS and Flexbox

Solution retrospective
Hello,
This is my second project, I have taken on the advice from the first one and would love an honest opinion of this to help further my learning.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @ChamuMutezva
Greetings Jon. Nice work you have done here , well done. Here are a few observations from my end.
- your alt values are informative , well done . The music icon , i think it is more like for decorative purposes hence it can have an empty value (just a personal opinion).
- a
buttonand ana(anchor) element are interactive elements - they should not be nested. Buttons are mainly used with click events like on a form or click events to open a modal or toggle, where as an anchor element is used for navigation. The question you need to ask on this case is whether you are navigating to another page or section to use an anchor element. - line-height should be unit-less , for example
line-height: 1.5 - while you have given a max-width on some elements including the
ordercarddiv and the img, when the screen gets smaller , the site is having issues with responsiveness. Add a width of100%to theordercardand the image and to thebodyadding some padding (eg padding: 1rem) to maintain some space between the body and the elements
happy coding
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord