password generator

Solution retrospective
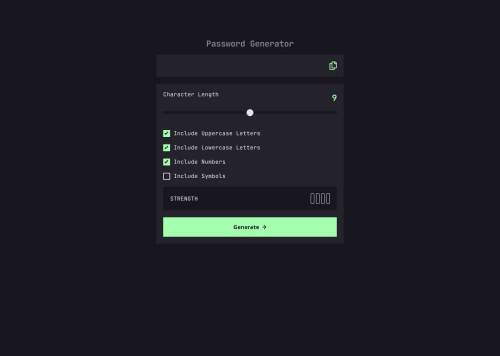
I successfully created a functional password generator. I prioritized having multiple functions with specific functionalities rather than large functions with a lot of code.
What challenges did you encounter, and how did you overcome them?I didnt know how to put the background color following the cursor on the range input
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Rohloffmeister
The text looks generally good, but there are a few minor errors that can be corrected. Here's the revised version:
"Looks very good! Especially the JavaScript is very nice!
First, to your range input.
I did it with JavaScript because I couldn't find a way to do it in CSS.
slider.addEventListener("input", function () { const value = (slider.value - slider.min) / (slider.max - slider.min) * 100; slider.style.background = `linear-gradient(to right, var(--green) ${value}%, var(--very-dark) ${value}%)`; });First, the position of the slider is calculated and gives back a percentage value (
const value =...).This is used to give the slider a linear-gradient background, and the value is inserted. Because the end and start value of the gradient is the same value, it will be instant. This is done every time the slider is moved.
If you do this, you would also need to add the linear-gradient to your stylesheet according to the starting value of your range input. In your case, it's 50%:
input[type="range"] { ... background: linear-gradient( to right, var(--green) 50%, var(--very-dark) 50% ); ... }Also, I personally would change the min and max of the range input to something like 0-20. Having a generally higher range also makes the input feel way smoother.
If you would like to change the thumb of the slider, here's how I did it:
input[type="range"] { width: 100%; height: 10px; appearance: none; background: linear-gradient( to right, var(--light-neon-green) 50%, var(--dark-gray) 50% ); border-radius: 25px; } input[type="range"]::-webkit-slider-thumb { height: 25px; width: 25px; border-radius: 50%; background-color: var(--dark-gray); border: 2px solid var(--light-neon-green); appearance: none; } input[type="range"]::-moz-range-thumb { height: 25px; width: 25px; border-radius: 50%; background-color: var(--dark-gray); border: 2px solid var(--light-neon-green); appearance: none; }The last two selectors do the same, but the last one is especially for Firefox.
Important is that you do
appearance: none; this overrides the standard look of the browser.Otherwise, your code looks good. Great Job!
If you want to check out my implementation, here's the link: Frontend Mentor Project
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord