Latest comments
- @RalfiSlaskP@loiccape
your code is clean , great job
- @collins-aiWhat are you most proud of, and what would you do differently next time?
At least i managed to get the code to run and the calculator to work.
What challenges did you encounter, and how did you overcome them?I just couldn't make the JavaScript code reuseable nor standard, the code has a very low performance.
What specific areas of your project would you like help with?I would love to get help in writing more standard JavaScript code. My javascript is very bad.
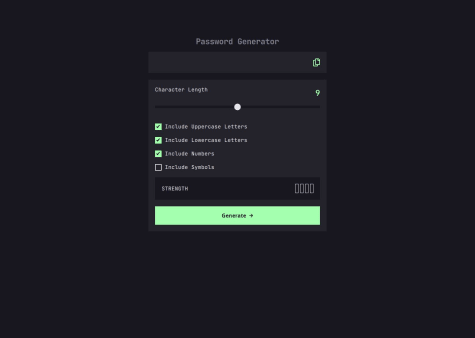
P@loiccapeThe calculator is not working; the button remains active after switching. There’s no error handling. For the button functionality, you just need to track the last clicked button in JavaScript. For example, if button one is clicked, set button.style.backgroundColor = 'green', and reset the background color of all other buttons. For error handling, track the value of your input fields. If the value is 0, display the <p> element containing the error message by setting display: block.
Marked as helpful - @NathanGeovaneP@loiccape
You result is clean , ready good work !
- @AmneisaOBP@loiccape
Care about your file on assets , assets is here to contain extern source , like image font sound ... not code. But you did realy great job keep going mate
Marked as helpful - @i-am-riyaP@loiccape
We’re on the same page about already creating the div in HTML instead of generating it in the DOM with JavaScript. Just keep in mind that you can add styles directly in JavaScript, like setting yourElement.style.display = "none"; or "block". This can make it easier for others to read and understand your code. Honestly, you did a great job!
- @thiagorodriguezdevWhat are you most proud of, and what would you do differently next time?
Me orgulho em ter conseguido fazer a responsividade do projeto, sem ver alguma video aula de curso!
What challenges did you encounter, and how did you overcome them?desafio enorme com media queries
What specific areas of your project would you like help with?media queries
P@loiccapeyou did realy good job on your css files