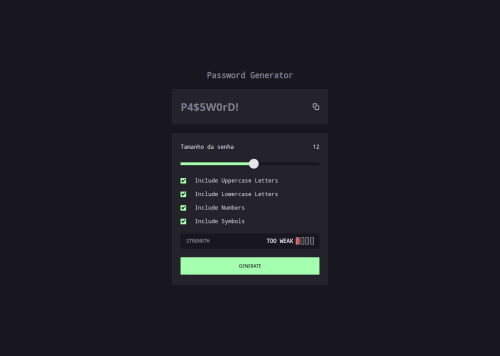
Password Generator

Solution retrospective
I'm happy, because this was my first project made using react.
I think there are several points of improvement, such as the architecture of the components.
Working with styled-components was also a lot of fun.
In the future, I intend to revisit this project to implement improvements and tests.
What challenges did you encounter, and how did you overcome them?The project as a whole was quite challenging. It took me a long time to finish, as I am a beginner in React. I had to study the framework throughout all stages of development.
What specific areas of your project would you like help with?I believe that the entire architecture can be improved.
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@thanasispro
Nice, solid work! Great work for a first React project!!
In the live demo, I see a very well-executed password generator.
The functionality works smoothly, and the layout is clean.
A few small notes:
- The "Generate" button is missing the arrow as shown in the design.
- The font and color of the label and the copy button don’t match the design.
- There are small differences in font colors and sizes in general compared to the design provided.
Unfortunately, I wasn’t able to view the code since the GitHub link doesn’t work, it might be a private repository.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord