I tried to make the form as user-friendly as possible. Maybe I missed something.
Latest solutions
Latest comments
- P@dar-juWhat specific areas of your project would you like help with?P@thanasispro
Great job, the implementation aligns well with the designs, is fully keyboard accessible, and the code is clean and easy to follow.
The only minor suggestion is to add a hover state, from design document for the input fields, as it's currently missing.
Marked as helpful - @ZxjklpP@thanasispro
Very solid job it looks like the design!
It is keyboard accessible and code is clean and easy to follow!
- P@rafaeldgeoP@thanasispro
Very nice job!
The page is accessible, looks great on different screen sizes, and the code is clean and easy to follow — really well done.
Just a small note. It’s a minor, the text on the submit button doesn’t match the design exactly, both in its default and hover states.
Keep up the great work!
- P@rf1303What are you most proud of, and what would you do differently next time?
It is the longest job and it was a big challenge, the data handling and the changes, next time, I would have to make the javascript modular to make it cleaner.
What challenges did you encounter, and how did you overcome them?*Data handling and element interactions, and handling everything with the keyboard, a lot of study searching the web and asking questions to solve them.
What specific areas of your project would you like help with?**Consejos para mejorar el javascript y tambien el manejo del teclado con los input del form **
P@thanasisproThe app looks beautiful and works well across different screen sizes. You've done a great job making the layout responsive and visually aligned with the provided designs.
Well done, it’s clear that a lot of thought went into matching the UI closely with the design!
Marked as helpful - P@danielbasilioWhat are you most proud of, and what would you do differently next time?
I'm happy, because this was my first project made using react.
I think there are several points of improvement, such as the architecture of the components.
Working with styled-components was also a lot of fun.
In the future, I intend to revisit this project to implement improvements and tests.
What challenges did you encounter, and how did you overcome them?The project as a whole was quite challenging. It took me a long time to finish, as I am a beginner in React. I had to study the framework throughout all stages of development.
What specific areas of your project would you like help with?I believe that the entire architecture can be improved.
P@thanasisproNice, solid work! Great work for a first React project!!
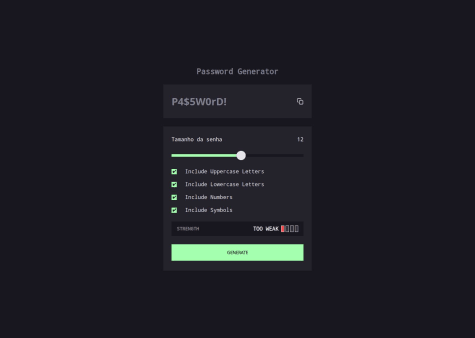
In the live demo, I see a very well-executed password generator.
The functionality works smoothly, and the layout is clean.
A few small notes:
- The "Generate" button is missing the arrow as shown in the design.
- The font and color of the label and the copy button don’t match the design.
- There are small differences in font colors and sizes in general compared to the design provided.
Unfortunately, I wasn’t able to view the code since the GitHub link doesn’t work, it might be a private repository.
- P@kephaloskWhat are you most proud of, and what would you do differently next time?
100% unit test coverage. Testing components that follow the Single Responsibilty Principle are easier to test then complex god components.
What challenges did you encounter, and how did you overcome them?Following the Single Responsibility Principle by creating atom components and container components and outsource all logic into hooks.
What specific areas of your project would you like help with?n.a.
P@thanasisproReally solid work!
It's also great to see that the app is well test-covered.
Just one small notice: some font sizes appear to be slightly smaller than the design.
Marked as helpful