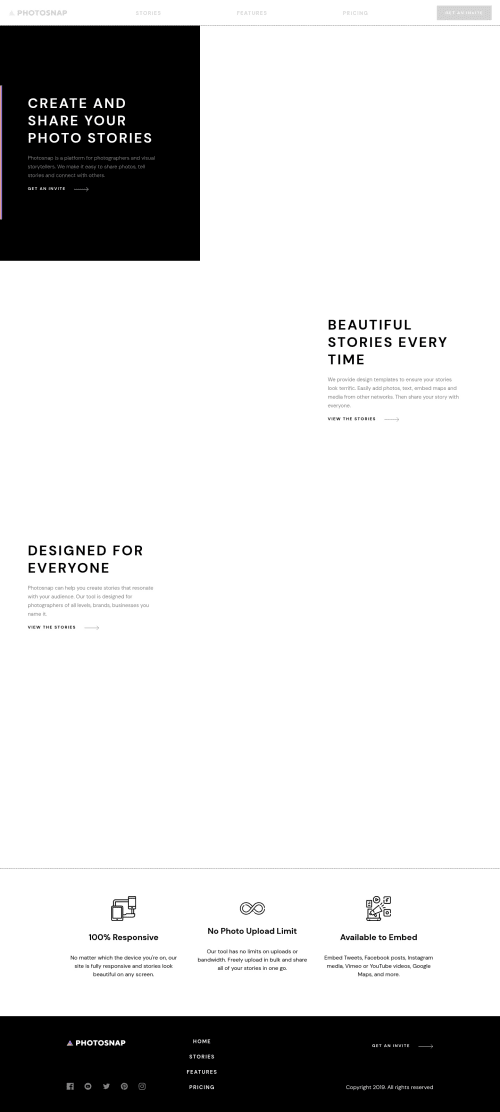
Photosnap website - using react and react-router v6

Solution retrospective
Greetings to all. The journey continues with this exciting challenge. Navigating to the next page and moving focus to the top was something that i had to relearn from my previous projects - some of those things that you need to keep on doing before they stick in. There is still some adjustments that i have to do especially with the active states on the pricing page - the card has to move slightly to the top. It was easier if i had made the card active as an anchor element but the link button is a grandchild of the parent card. Your feedback is welcome.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Chamu's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord