
Solution retrospective
👋 I will be updating this app (refactoring state using Redux, writing more tests), so I am interested in any and all feedback!
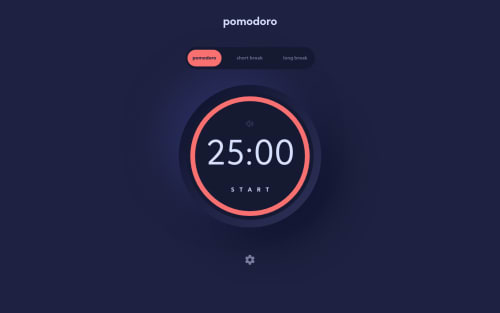
- The timer mode is controlled by a form containing three radio inputs. There's no submit button because the form is never meant to be submitted. What's the best approach to this accessibility issue?
- Why is Firefox rendering my colors differently than Chrome/Safari?
- Is there too much transition bling on the buttons?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Aaron Stroud's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord