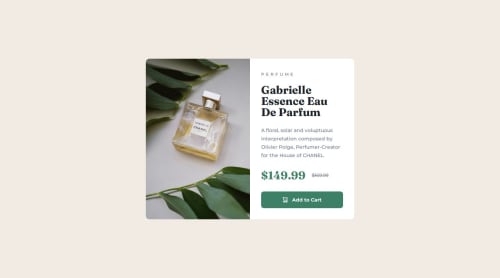
Product preview card component

Solution retrospective
Wasn't too hard!
What challenges did you encounter, and how did you overcome them?I had to review how to change images based on media queries
What specific areas of your project would you like help with?Semantic html, best practices that I might be missing.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @0xabdulkhaliq
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
- I have other recommendations regarding your code that I believe will be of great interest to you.
HTML 🏷️:
- This solution contains some minor semantic issues which may cause lack accessibility
- The
<p>PERFUME</p>, must want to be changed to normal case likePerfume
- Providing uppercase letter to them is not a good practice and the screen reader will read it as letter by letter like
P,E,Retc.
- Don't worry we can use
text-transform: uppercaseto transform the textPerfume
- And another thing that the old price is not being properly announced, you have used
pelement for that.
- Actually there's a native html element which comes handy in these situations. it is
delelement
- So you can use like this
<del>$169.99</del>
- These are the tips which improves the accessibility in real world situations.
- If you have any questions or need further clarification, you can always check out
my submissionand/or feel free to reach out to me.
.
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
Marked as helpful - @MariaValentinova
Great job! Did you do this with access to figma? It's just excellent 👌 I think you could merge this part: /*
- Use a more-intuitive box-sizing model. */ *, *::before, *::after { box-sizing: border-box; }
/* 2. Remove default margin */
- { margin: 0; } or you didn't want to get margin: 0 to after and before? If you adjust the margin you have in the card and the button "Add to card" it will be exactly the same as the design.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord