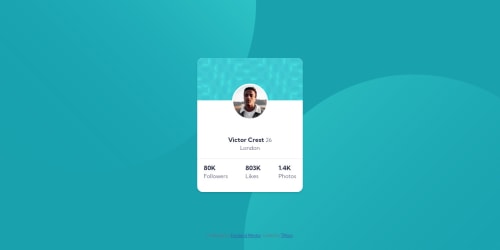
Profile card component using HTML and CSS

Solution retrospective
Hi, community. I have completed another challenge and experienced difficulty in handling background image components of the design. I have used pseudo properties to solve it though doubting whether it's the best option. Secondly, the responsiveness of the background images is another issue, but i tried using multiple media queries to fix it. I still feel it isn't the best idea. Any one with more ideas and best options can advise up. Thanks
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Bayoumi-dev
Hey Moris,
My suggestions:
- An easy way to handle the background
circles, Give thebodyor the profile card container the following style to put thesecirclesas abackground image:
body { /* background-color: var(--clr-Darkcyan); */ <--- Remove background: url(../images/bg-pattern-top.svg) right 50vw bottom 40vh no-repeat, url(../images/bg-pattern-bottom.svg) 50vw 50vh no-repeat var(--clr-Darkcyan); //... }Page should contain a level-one heading, Changeh2toh1
<h1 class="name">Victor Crest <span class="text-reg">26 </span></h1>You should always have one
h1per page of the document... in this challenge, you will useh1just to avoid theaccessibility issuethat appears in the challenge report... but don't useh1on small components<h1>should represent the main heading for the whole page, and for the best practice use only one<h1>per page.- I suggest you put the status of the profile card into the
list itemto add moresemanticsto your project,Div's don't do much for semantics but a list is much more meaningful..:
<ul class="stats"> <li><span class="stats-num">80K</span>Followers</li> <li><span class="stats-num">803K</span>Likes</li> <li><span class="stats-num"> 1.4K</span>Photos</li> </ul>I hope this is helpful to you... Keep coding👍
Marked as helpful - An easy way to handle the background
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord