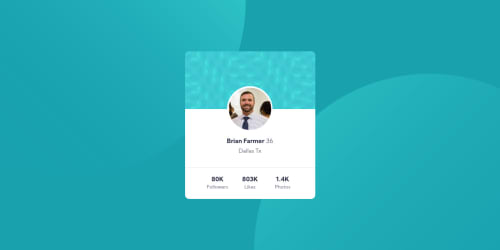
Profile Card - Grid Layout Practice

Solution retrospective
I had two goals in mind while doing this project.
1 - Create the layout only using display grid. I've gotten in the habit on relying 95% on flexbox and I need to practice using grid more.
2 - Really work on positioning background images in a more precise manner. I found that I could place and keep the background images in the correct position using edge offset values in the background position where before I was just trying to use percentage values with no edge reference. This worked so much better.
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@palgramming
Nice Personalization of the project
see if you can center yourself in the circle cause with you off to the side it makes the circle look off center even thought the circle is centered
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord