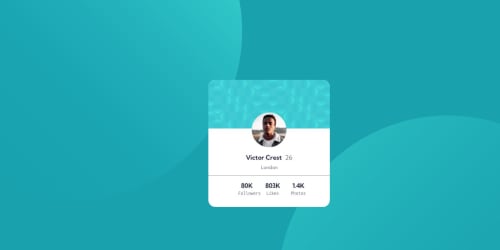
Profile card using html and css

Solution retrospective
I will appreciate if anyone would go through my code and give me a feedback
Please log in to post a comment
Log in with GitHubCommunity feedback
- @mraditya1999
An alternative approach to achieve centered card placement with a background image is by utilizing the "main" container with the following CSS properties: "min-height: 100vh", "display: grid", and "place-items: center". By adopting this technique, there is no need to create a separate div for the background image. Instead, the background image property can be applied directly to the "main" container. This method simplifies the structure while maintaining an elegant layout.
Here's the code representation of the described approach:
HTML:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Centered Card with Background Image</title> <link rel="stylesheet" href="styles.css"> </head> <body> <main> <!-- Your card content goes here --> <div class="card"> <!-- Card content --> </div> </main> </body> </html>CSS (styles.css):
body { margin: 0; padding: 0; } main { min-height: 100vh; display: grid; place-items: center; background-image: url("your-background-image.jpg"); background-size: cover; /* Additional background properties can be added if needed */ } .card { /* Define your card styles here */ /* For example: */ width: 300px; height: 200px; background-color: white; border-radius: 10px; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); /* Add more styles based on your card design */ }This code snippet efficiently centers the card inside the "main" container while simultaneously setting the desired background image for an aesthetically appealing result.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord