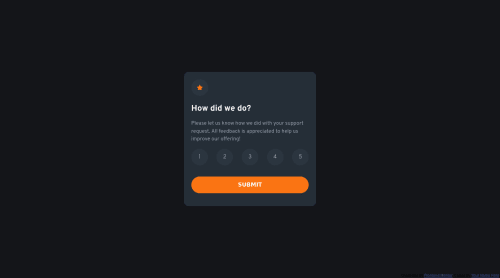
Ratings Component

Solution retrospective
If possible I would like feedback specific on my use of class. I feel like I made a bit of a mess of it. Any other feedback is also welcome. Thank you for taking the time
Please log in to post a comment
Log in with GitHubCommunity feedback
- @besttlookk
Hi, Great work. Below are some issue i like to point out:
- make "cursor:pointer" or click events.
- Try to use Semantic HTML tags as much as possible for better accessibility. Like use <main> tag to wrap the content. Do not use <div> for everything.Try to use <header>, <footer> <section>..etc, tags also.
Good luck,
Happy coding
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord