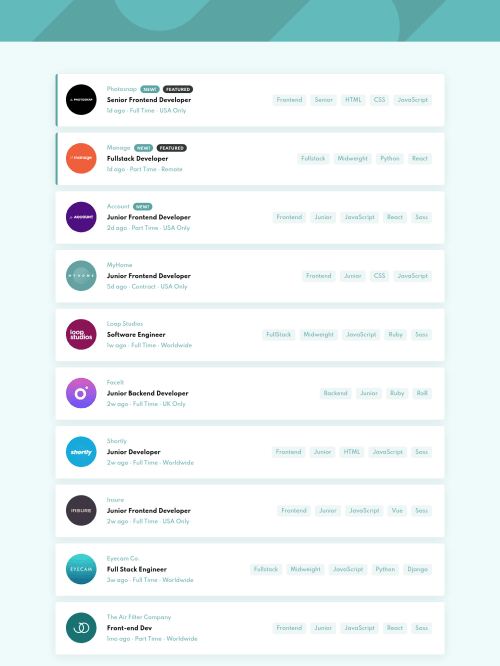
Submitted about 5 years agoA solution to the Job listings with filtering challenge
React JS with SCSS + BEM
@felipeog

Solution retrospective
Any feedback is appreciated!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Felipe OG's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord