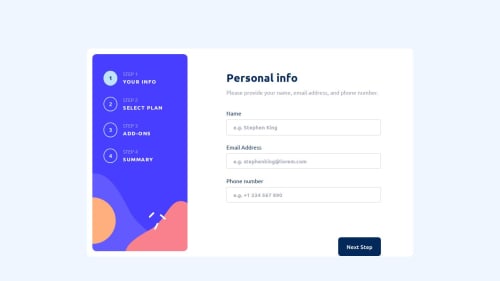
React Multistep Form

Solution retrospective
I am proud that I was able to build the entire website on my own and it is fully functional. I think I will use Tailwind CSS next time in my project 💨
What challenges did you encounter, and how did you overcome them?The hardest part of creating this site was saving the checkbox data to localStorage because I didn't want to create three states to manage this inputs, but I still haven't found a better solution
What specific areas of your project would you like help with?Feedback welcome😃
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@huyphan2210
Hi, @Kamelek1337
I took a look at your solution and I have some thoughts:
- Your
bodycovers the full viewport because ofmin-height: 100vh, but your#appand.containerdon’t. In situations like this, I usually apply Flexbox to the body and#app, withflex-directionset to column, and useflex: 1on#appand.containerto make them stretch properly.
body { display: flex; flex-direction: column; min-height: 100vh; } #app { display: flex; flex-direction: column; flex: 1; } .container { flex: 1; /* Your styles here*/ }This setup ensures both
#appand.containerexpand to fill the available space of thebody.- You're hardcoding the
widthandheightof.containerand<main>. It also looks like you're not using media queries to make the form responsive (it seems like you're using React state to change its class, which is another valid approach). However, on viewports between601pxand1200px, the form isn't centered or responsive. I'd suggest removing the hardcodedwidthandheight, and using media queries to handle responsiveness.
Hope this helps!
Marked as helpful - Your
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord