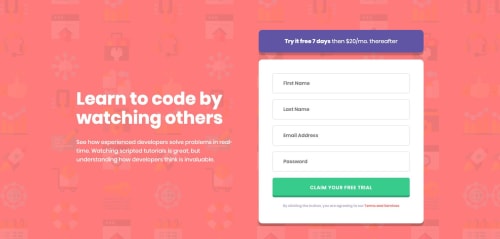
Responsive CSS Grid + simple JS form validation

Please log in to post a comment
Log in with GitHubCommunity feedback
- @mattstuddert
Awesome work on this challenge, Tim! Your solution looks great and matches up to the design really well. One great next step would be to try clearing the accessibility errors on the form. All
inputelements should either be paired with alabelor should have anaria-labelattribute for screen reader users. Keep up the great work!
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord