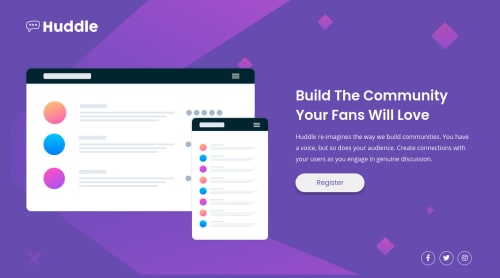
Responsive Huddle landing page using HTML and CSS

Solution retrospective
My second Frontend Mentor challenge. Tried to use semantic tags as much as possible. The background and styling looks right @1440px but not quite on wider screens. Any feedback and suggestions are welcome!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @grace-snow
Hi Maya, This looks pretty good on mobile. Only suggestions I have are to soften the button shadow and wrap those social icons in labelled links (anchor tags)
From the desktop preview it doesn't look like your solution quite matches the design with things like sizes and text alignment. I notice you're using a lot of exact pixel values in css, and that might be tripping you up. It's fine to use extra divs for layout if you need and use things like flexbox and relative units to acheive the design. Eg flex grow, shrink and basis in percentages. Together with properties like max-width, those techniques will help you build really fluid solutions
I hope these ideas help you out. Keep on coding
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord