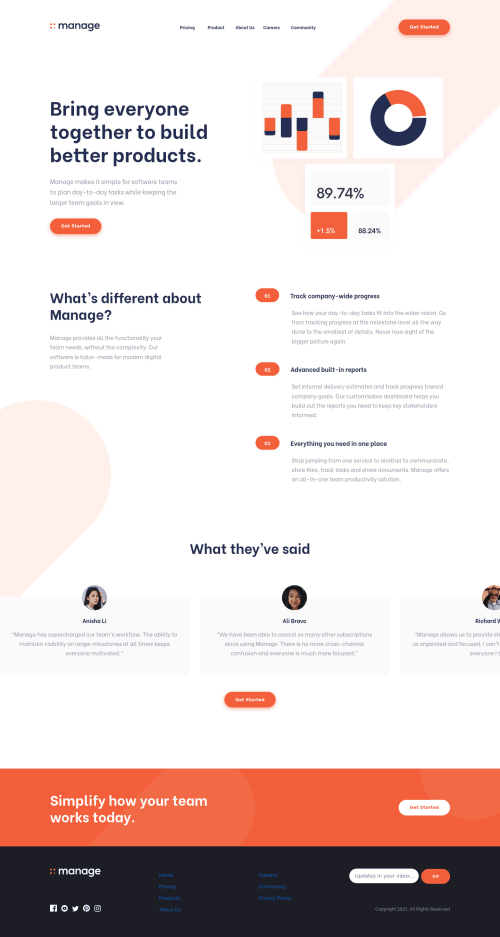
Responsive landing page with Sass

Solution retrospective
Used it as a way to refresh my css and sass skills. Any feedback is greatly appreciated :)
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Tiass's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord