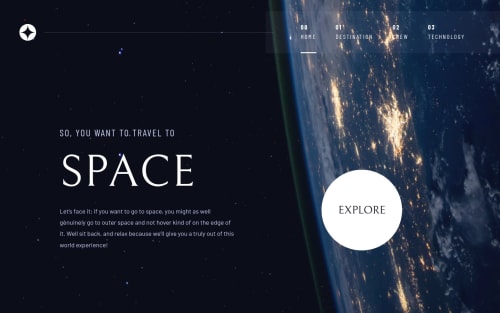
Responsive multipage space tourism website

Solution retrospective
I would like to know, if there is a good way to make borders that appear below images at crew page stretch horizontally according to the design files? I was trying to put picture elements inside div container and play with the respective max-width and align-self properties but that didn't seem to work and images just get a huge gap between themselves and the border.
I would also really appreciate any feedback regarding sizing because initially I was following a tutorial and then I had to readjust a lot of paddings and margins.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Olesia Kissa's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord