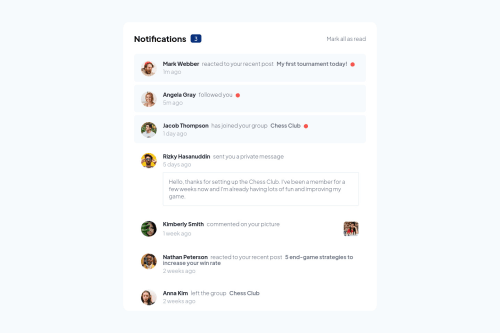
Responsive Notifications Page Using React, CSS Fflexbox, CSS Grid

Solution retrospective
I just learned how to use the useState, but I wasn't sure if I had used it wisely.
Questions:
- If I have imported a data list (notificationsList.js in this case) in the App.js, can I just pass it on as a prop or is it better to import it on the component? Does having the
useStatein the App.js as the parent affect this decision?
I hope someone can review my code which can be found here and let me know how I can improve on using it.
Thank you so much! :)
Please log in to post a comment
Log in with GitHubCommunity feedback
- @tan911
It's okay to import 'notificationList' directly to the component's who needs it. Also you can pass 'notificationList' as props. However when passing it as props I think it's read not a notificationList, the code looks like this,
import Header from './components/header/Header'; import Notifications from './components/notifications/Notifications'; import notificationsList from './data/notificationsList'; export default function App() { const [read, setRead] = useState(notificationsList); return ( <main className="main"> <section className="notifications"> <div className="c-notifications"> <Header setRead={setRead} notificationsList={read} /> <Notifications /> </div> </section> </main> ); }You use 'useState' with initial value of 'notificationsList'. You don't need to pass 'notificationList' itself instead use the 'read' variable to pass data into your children component.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord