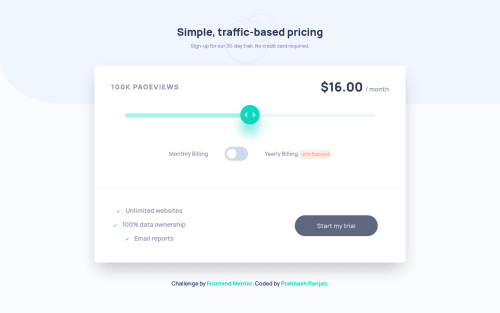
Responsive pricing component Using NEXT + Tailwind

Solution retrospective
Hi, In this challenge i learned how to make custom- range slider and custom toggle.
Do share your feedback.
Thank you, #happyCoding
Please log in to post a comment
Log in with GitHubCommunity feedback
- @selehadin-cyber
it is looking great well done specially the toggle are well done and flawless. couple of things i noticed are: ## the main element is huge on my screen (my screen is about 1366px wide). ## the bottom 3 texts are uneven if i have time i might send you a pull request to solve your slider problem
Edit: i found the problem with your slider. you are using a div as a thumb instead of styling the default thumb to suit your needs. a div can not act as a thumb because there is no relation between it and the input[type=range] element
i wont be able to give you a pull request since i have no experience in both Nextjs and tailwindcss
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord